Якоря (anchors) | Применение якоря в HTML-документах
Якорь - это закладка с уникальным именем на определенном месте веб-страницы, для создания перехода к ней по ссылке. Якоря удобно применять для больших документов, чтобы можно было быстро переходить к нужному разделу.
Для создания якоря следует вначале сделать закладку в соответствующем месте и дать ей имя при помощи параметра name тега <А>. Смотрим пример:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta content="text/html; charset=Windows-1251" http-equiv="content-type">
</head>
<body>
<a name="top"></a>
Здесь идёт какой-то текст ....
<a href="#top">Наверх</a>
</body>
</html>
Между тегами <a name="top"> и </a> текст не обязателен, так как требуется лишь указать местоположение перехода по ссылке, находящейся внизу страницы. Имя ссылки на якорь начинается символом #, после чего идет имя якоря, оно выбирается любое, соответствующее тематике.
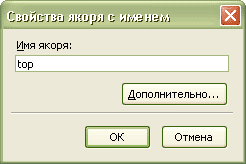
Для создания якоря в Nvu используется кнопка ![]() а панели инструментов. Аналогичное действие производится через меню Вставка Якорь с именем... После чего запрашивается желаемое имя якоря (рис. 1).
а панели инструментов. Аналогичное действие производится через меню Вставка Якорь с именем... После чего запрашивается желаемое имя якоря (рис. 1).

Рис. 1. Ввод имени якоря
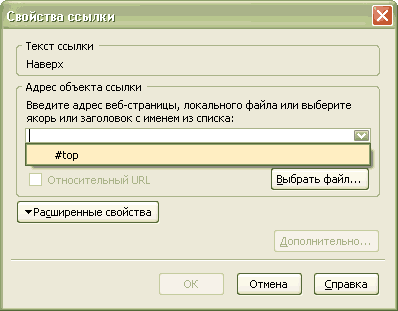
Для создания ссылки на якорь, достаточно выделить желаемый текст и выбрать в меню Вставка > Ссылка... или использовать комбинацию <Ctrl>+<L>. В открывшемся окне достаточно раскрыть список, и все доступные якоря будут показаны. Остается лишь выбрать желаемый (рис. 2).

Рис. 2. Выбор якоря из списка
Надо обратить внимание на то, что имя якоря на рис. 1 пишется без дополнительного символа решетки (#), а в списке якорей на рис. 2 символ решетки добавляется автоматически.
Может быть и такая ситуация, когда якорь находится в другом документе. Как же тогда перейти к нему? Нет ничего сложного, пишем ссылку такого вида:
<a href="1.html#razdel1">Перейти к теме 1. Раздел 1</a>.
Т.е. при открытии файла 1.html вы будете направлены к разделу 1 этого документа.
Leave a comment